
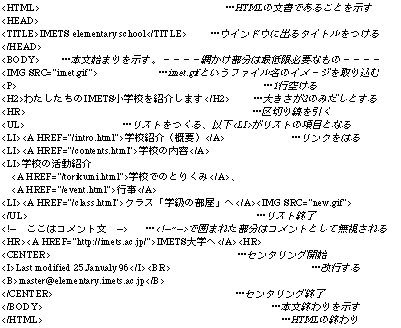
図12 小学校ホームページのHTMLファイル
(1)HTMLって何?
HTMLとはHyper Text Markup Languageの略語である。Hyper Text(ハイパーテキスト)というのは、関連する話題などを扱った他のページへジャンプするボタンを用意することができる構造のこと。このようにしてページとページをつなぐことをリンクするという。つなぐのは別に海外の他のページとでも良く、こうやってWWWが広がっている。図11のページを再び見てもらおう。このページはいくつかの部品でできている。ウインドウの名前として表示されるページタイトル、本文の最初の学校名のグラフィック、ようこその文字、リンク先のリスト、新着情報を示す「New」のグラフィック、更新日と管理者名などである。
このホームページを表示させるには、HTMLを使って図12のように部品1つ1つについて記述しなければならない。なんだかややっこしいようなイメージを受けるがそんなことはない。HTMLの文法規則はいたって簡単である。HTMLのファイルはただのテキストファイルなので、使い慣れたワープロやエディタで書くことができる。
HTML形式で書かれたテキストファイルは、インターネットを介して通信され、それを読み取り画面に表示させるブラウザソフトによって解読・表示される。ホームページを立ち上げておけば、世界のどこからでも求めに応じて情報発信が出来て、それをどの機種のコンピュータでも表示させることができるのは、HTMLという統一形式とそれを読み取れるブラウザソフトが存在するからなのである。
(2)HTMLの機能
図12を見るとわかるとおり、HTMLにはタグといって、「<」から「>」で囲まれた部分がある。この部分がHTMLの命令の部分である。
タグは基本的に2つのタイプがあり、<…>〜という形で〜部分に命令の効力をもつものと、<…>のみでそこだけで命令を実行するものがある。タグは入れ子が可能であり、また必ず半角で書かないと認識されないので注意する。
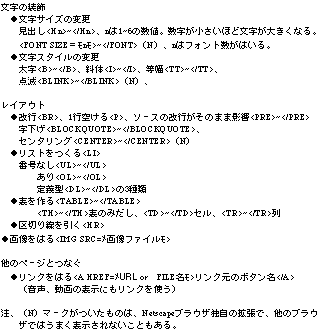
今のところ、HTMLには表現能力にかなり制限がある。どのような機能があるのかを図13に示しておく。標準的なワープロの文字装飾やレイアウト機能に加えて、簡単な表作成と画像の貼り込みができる程度と考えておけばいい。

図13 HTMLの基本機能一覧
(3)HTMLをマスターするには
HTMLを知りたいとき、参考書はたくさん出ている。しかし、HTMLの基本を知ってしまえば、参考書はそこら中にころがっている。それは、他の人のホームページである。ホームページをそっくりマネするのはだめだが、HTMLの使い方ぐらい見るなら大丈夫。どんどん参考にしよう。
実際にホームページのHTMLが見たいときには、Netscape では「View」メニューの「Source」を選ぶと見ることができる。HTMLの中身と実際に表示されたページを見くらべて、実現したい部分のHTMLをコピー&ペーストするとよい。
次の手段はインターネット上に公開されているオンラインマニュアルを参照することである。「ネットのことはネットに聞け」と言う。インターネットのことで不明な点について、インターネット上で解決できるようになれば立派な「初級者」の仲間入りだとも言われている。HTMLについてのオンラインマニュアルのおすすめは、慶応湘南キャンパスのWWWmanuals(http://www.sfc.keio. ac.jp/Manual/HTML/)にある。また、HTMLの命令タグを覚えていなくてもボタン操作で記述できるようにする支援エディタもネット上に続々登場している。清水誠氏のページ(http://awa.a-web.co.jp/~mak/ )が詳しい情報源になる。やっぱり本で勉強したいという人には、吉村他(1995)をすすめておこう。また、CD-ROMでの勉強をお望みの方には、『楽チン、ホームページの作り方』(マコス)がいい。ホームページの基礎から知って得する裏ワザまで、音声解説と具体例での説明がとてもありがたい。
(4)HTML抜きでホームページを作る日
いままで解説してきたHTML、そんなに難しくないといっても、やはり覚えるのは辛いことである。これが大人ならまだしも、子どもたちに教えるとなるとさらに大変である。
筆者が特に注目しているのは、WYSIWYGなワープロ環境で普通にホームページをデザインして、それをHTMLに翻訳してくれるHTML翻訳エディタと呼ばれるもの。ホームページをつくるほとんどの過程(画像を貼る、リンクをする)でHTMLを意識させないエディタも登場してきている。これなら、教員の方々だけでなく、子どもたちが簡単にホームページを作れるだろう。筆者も最近話題のAdobe PageMillというエディタを使ってみた。現在は英語のみに対応であったが、それでもワープロとほぼ同じ感覚でホームページを作っていくことができた。HTMLを知らなくてもホームページを作れるようになる日が近い(?)かもしれない。
